반응형

- 본문 태그
- 본문을설명하는 태그
- 최고위층 태그
- html 문서 설명 태그
- 링크첨부 태그
- 웹 사이트 타이틀 변경 태그
- 본문
<body> </body>
- 본문을 설명하는 태그
<head> </head>
- 최고위층 태그 html
- 이 문서는 html이다! = !doctype html
<!doctype html>
<html>
</html>
hypertext
- 링크달기
<a href="www.com"> </a>
타이틀


<title> 다람이집 - html</title>
이번엔
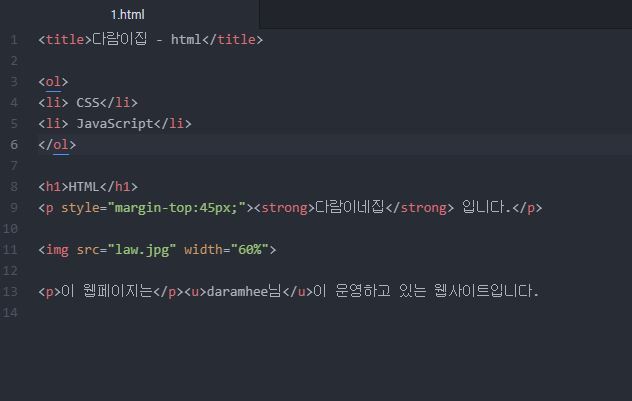
본문과, 본문을 설명하는태그 : <body> </body>
본문을 설명하는 태그 : <head> </head>
html 문서라는 걸 설명해주는 태그 : !doctype html <html> </html>
링크를 첨부하고 싶을때 어떤 태그를 넣어야 하는지! : <a href = "www.~ com"> </a>
웹 사이트 타이틀을 변경하고 싶을땐 어떤 태그를 달아야하는지 : <title> ~~ - html </title>
에 대해서 배웠다.
1주일 전에 들었던 강의이고 미리 써놨는데,, 올리질 못해서
2개 포스팅 임시저장 해놓은거 합치고 정리해서
마지막까지 복습겸 다시 요약해서 써 보았다..
다시 주루룩 훑어보고 써보니깐 머릿속에 단단히 저장!!
복습을 꼭 해야 잊어먹지 않는것 같다,,
코딩 태그는 현직자들도 자주 까먹는거라고 지인이 말해줘서 그나마 안심이 되었다,, 휴...
그래도 까먹지 않도록 계속 정리를 해줘야할 것 같다,, 팟팅..
그리고 요즘.. 너무 바빠서 코딩 강의도 제대로 듣지 못하고 있다..
일단 html 강의는 다 들었고 이제 CSS 할 차례다..
빨리 들어야 하는데,,,,,,,
제발 일찍일찍 일어나서 공부좀 하자!! 영어 공부도 추가로 해야돼서 막막하네.....
아우.... 너무 바쁘고 할일도 많지만... 차근차근 하다보면 정리하면서 할 수 있겠지,,?
파이팅이다.. 내 자신...
반응형
'정보 > 코딩' 카테고리의 다른 글
| 개초보가 꾸역꾸역 코딩하고 웹 사이트 배포까지한 날... (0) | 2022.07.19 |
|---|---|
| 코딩 기초 html 기본태그: 이미지 넣기, 목차, 자동넘버링 (0) | 2022.07.12 |
| 코딩과 html 기초 (0) | 2022.07.10 |



댓글