반응형
목차
- new line tag <br>
- paragraph tag <p>
- margin
- 이미지 첨부
- 목차 만들기
- 목차 자동넘버링
new line tag
<br>- 줄바꿈
html paragraph tag
<p> </p>- 단락
- 단점: 줄바꿈을 여러번하고싶으면 <br> 태그는 여러번 쓰면 되는데, <p> 태그는 정해져 있는 여백 만큼이 벌어지게 되기 때문에 시각적으로는 자유도가 떨어진다.
margin


<p style="margin-top:45px;"> </p>- 태그와 태그사이의 여백
- <p> </p> 태그 사이에 넣어준다.
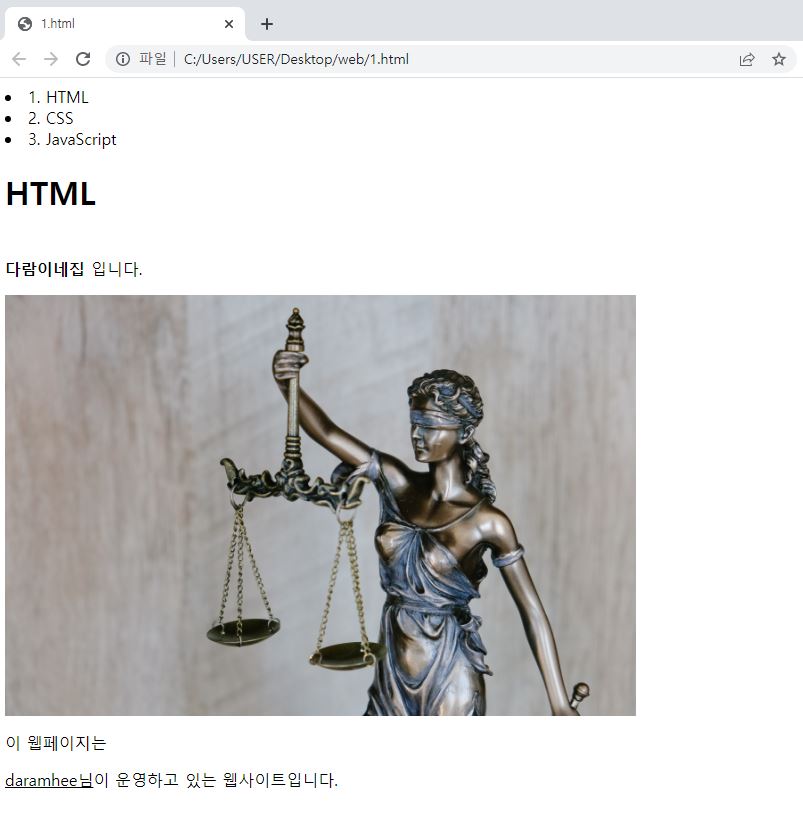
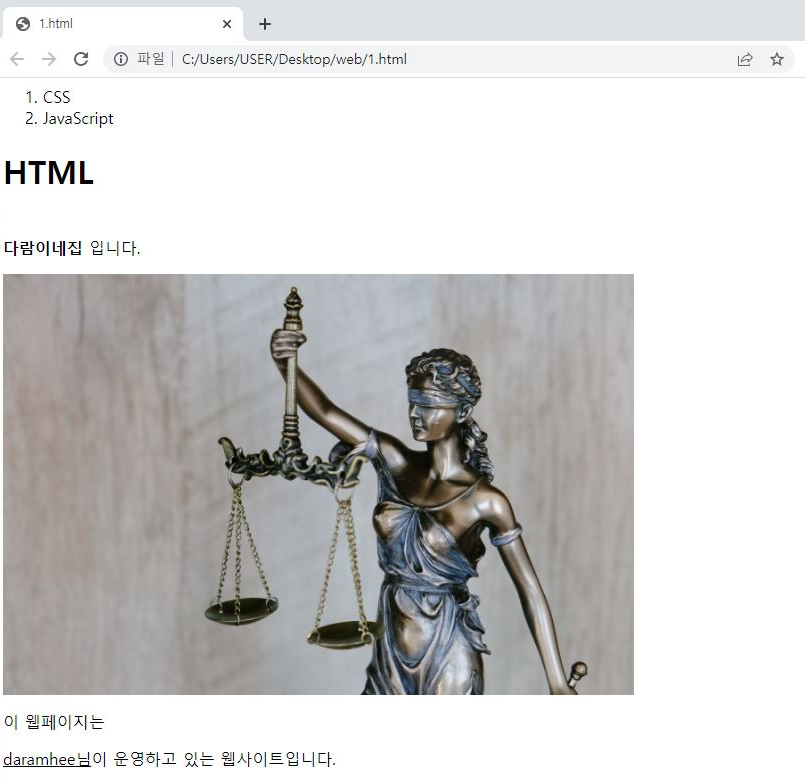
이미지


<img src="coding.jpg" width=60%">- sorce = src
- width = 사진 크기
- 속성 위치는 바뀌어도 상관이 없음.
목차


<ul>
<li> 1.HTML </li>
<li> 2.CSS </li>
<li> 3.JavaScript </li>
</ul>- tap키를 눌러 들여쓰기 가능.
- ul 부모태그, li 자식태그
숫자 자동 넘버링


<ol>
<li> css </li>
<li> JavaScript </li>
</ol>- <ol> = Ordered List
- <ul> = Unordered List
2일차.
직접 코딩 실습을 하면서
옆에 웹페이지를 띄워놓고 직접 내가 코딩한 부분을 바로바로 볼 수 있어서 너무 재밌고,
어느 부분이 잘못됐는지 실시간으로 볼 수 있으니까 바로 수정도 할 수 있어서 좋다.
1. 강의를 듣고
2. 직접 태그를 코딩해서 넣고
3. 웹페이지에서 확인.
4. 뭐가 잘못됐는지 확인 후 수정.
5. 다시 복습해서 티스토리 블로그에 작성
이 방식이 인풋과 아웃풋을 동시에 바로바로 하는거니까 태그들도 잘 외워지고 엄청 효율적인것 같다.
원래도 컴퓨터를 계속 좋아했었지만 찐문과생, 법대생인 내가 코딩을 하고 있다는게 너무 신기하고..
직접 웹페이지를 만들어 볼 수 있다는게 더 신기하다..!
진짜 아무것도 몰랐는데.. 지인이 처음부터 끝까지 잘 알려줘서 이만큼까지 온 것 같다..
증말 너무 고맙게 생각하고 있다..! 성공해서 보답해야지 ^-^
또,
이렇게 내가 코딩 연습을 하는 일지를 누군가 보게 된다면..
일반인도 이렇게 노력을 기울이면 코딩을 배울 수 있다는 것을
코딩을 시작하려는 사람들에게 용기가 되는 글이었으면 좋겠다!!
반응형
'정보 > 코딩' 카테고리의 다른 글
| 코딩 html 기초: 태그, 링크달기, 웹 타이틀 (0) | 2022.07.22 |
|---|---|
| 개초보가 꾸역꾸역 코딩하고 웹 사이트 배포까지한 날... (0) | 2022.07.19 |
| 코딩과 html 기초 (0) | 2022.07.10 |



댓글